Vue 설치하기
이 글은 Vue와 Vue CLI, WebPack의 정의와 설치방법에 대해 설명한다.
Vue?
웹 어플리케이션 사용자 인터페이스를 위한 자바스크립트 프레임워크
CLI (Command line interface) ?
- Vue CLI2 이하 : vue-cli
- Vue CLI3 이상 : @vue/cli (@ 마크는 npm의 scoped package )
Vue Webpack과 CLI ?
웹팩(Webpack)은 자바스크립트 모듈 번들러 (JavaScript Module Bundler)로 구성된 웹 프로젝트의 빌드 도구이다.
웹팩은 최신 프론트엔드 프레임워크 (Vue, React, Angular)에서 권장하는 모듈 번들러로 어플리케이션의 동작과 관련된 Html, Css, Javascript, Image를 1개의 js 파일로 변환하여 이 js 파일만 로딩하면 어플리케이션이 실행된다.
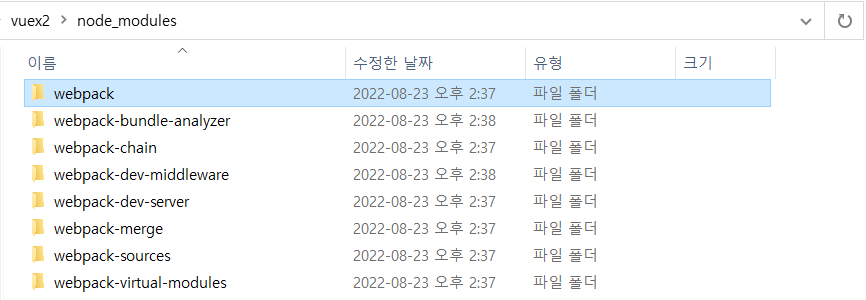
- Vue CLI 버전2 이하에서는 webpack.config.js 설정파일로 관리되고 node_modules 폴더의 루트 레벨에 위치
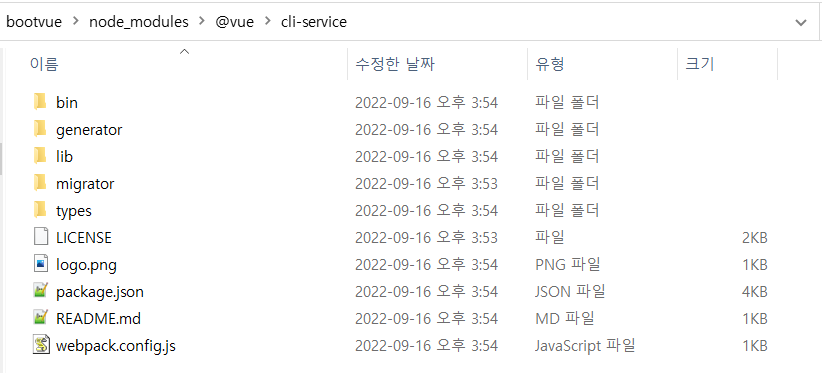
- Vue CLI 버전3 이후에는 vue.config.js로 설정을 지원하며, 웹팩의 기본설정이 node_modules\@vue\vue-cli-service로 이동


VUE 개발도구 (Vue CLI) 설치하기
1) Vue CLI 설치하기
// Case1. 최신 버전 설치
npm install -g @vue/cli// Case2. 특정 버전 설치 (3.4.1 버전)
npm install -g @vue/cli@3.4.1// Case3. 특정 버전 중 최신 버전 설치 (3.4.x 중 최신 버전)
npm install -g @vue/cli@^3.4.0

2) Vue 프로젝트 생성하기
vue create [프로젝트명]


3) Vue 프로젝트 실행하기
프로젝트폴더 > npm run serve






댓글남기기