Vue3 프로젝트 생성하기
Vue 버전3 프로젝트를 생성하고, 간단한 예제를 만들어보자.
1) Vue CLI 설치하기
- npm install -g @vue/cli

2) Vue 3 프로젝트 생성하기
-
vue create[프로젝트명]

-
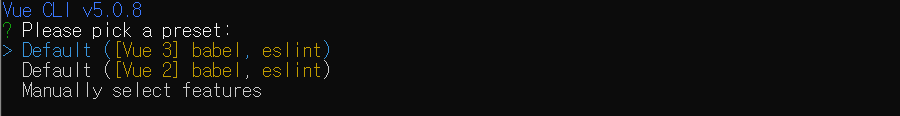
vue 버전 선택

-
vue 설치중

-
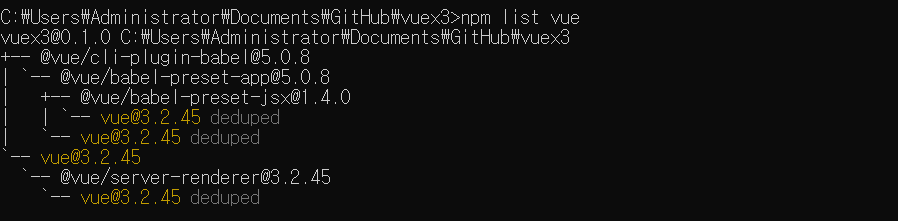
vue 프로젝트 버전 확인

-
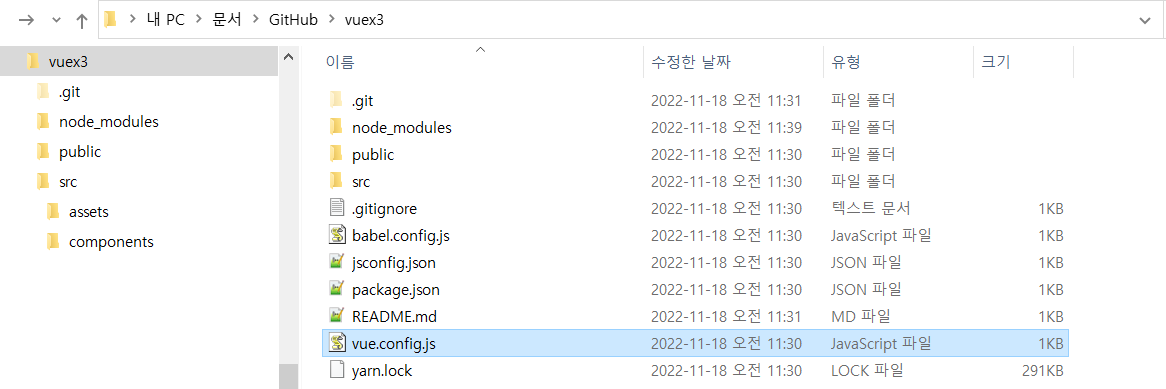
vue 폴더 구조

vuex3 # Vue 프로젝트 ROOT ├── node_modules # node_modules | ├── @eslint | ├── @vue | ├── . . . | └── yokie | ├── public | ├── favicon.ico | └── index.html # Vue Application 구동 파일 | ├── src # vue 개발 소스 저장위치 | ├── assets # css, image등 저장위치 | | └── logo.png | ├── components # 화면을 구성할 컴포넌트 저장 | | └── HelloWorld.vue | ├── App.vue # 최상위 컴포넌트로 전체 레이아웃 구성 | └── main.js # 어플리케이션 진입점으로 최상위 컴포넌트인 App.vue를 로드 | ├── babel.config.js ├── jsconfig.json ├── package.json # 프로젝트 정보와 패키지 버전 등 의존성 관리 파일 ├── vue.config.js # 웹팩등 vue 환경설정 파일 └── yarn.lock
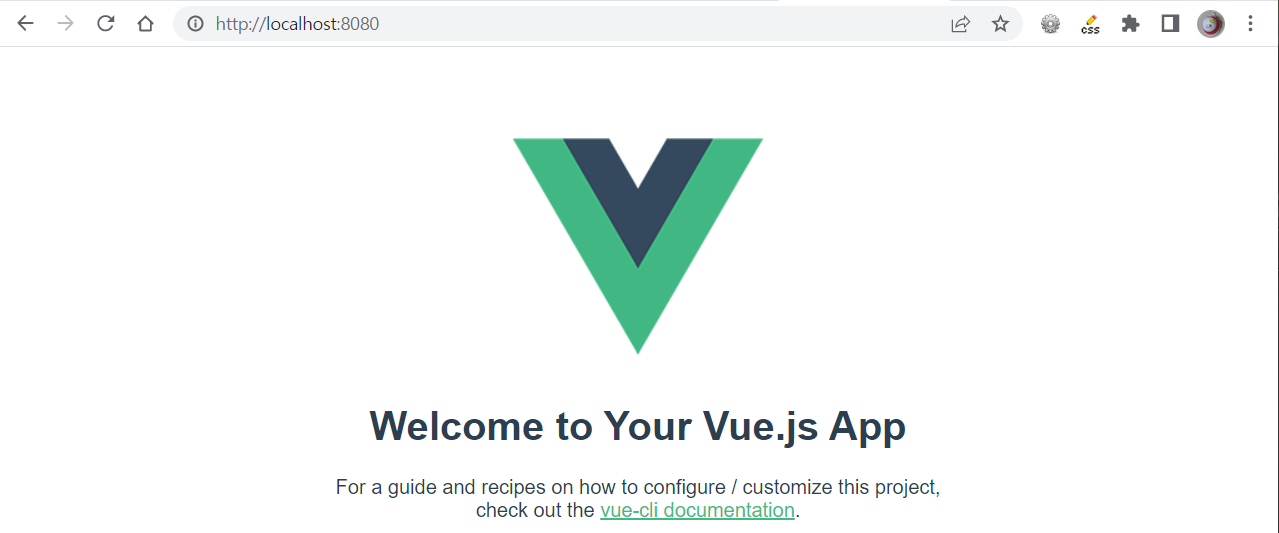
3) Vue 3 프로젝트 실행하기
프로젝트폴더 > npm run serve


4) vue-router 설치하기
vue router는 vue.js에서 페이지 간 이동을 위한 라이브러리로
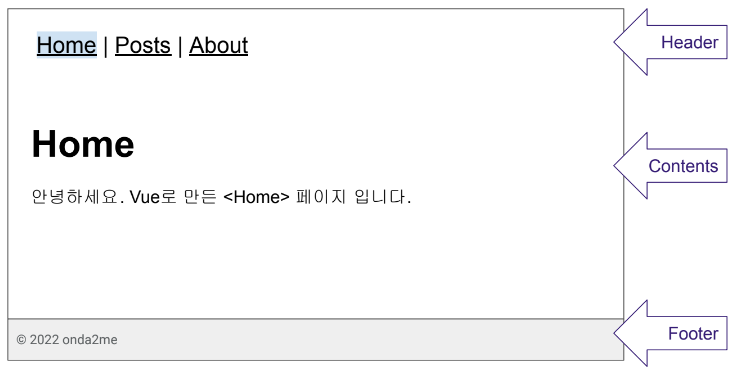
아래와 같이 Home, Posts, About 구성 된 웹어플리케이션에서
각 페이지에 해당하는 URL과 공통으로 사용되는 Header와 Footer를 모듈화하여 관리한다.

- vue router 설치
npm install vue-router
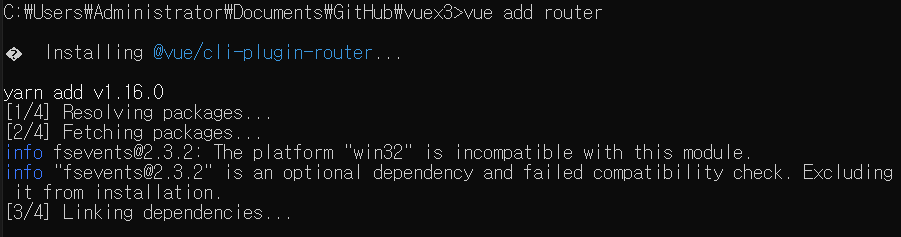
- vue router 예제 설치 (직접 세팅할 경우 생략 가능)
vue add router

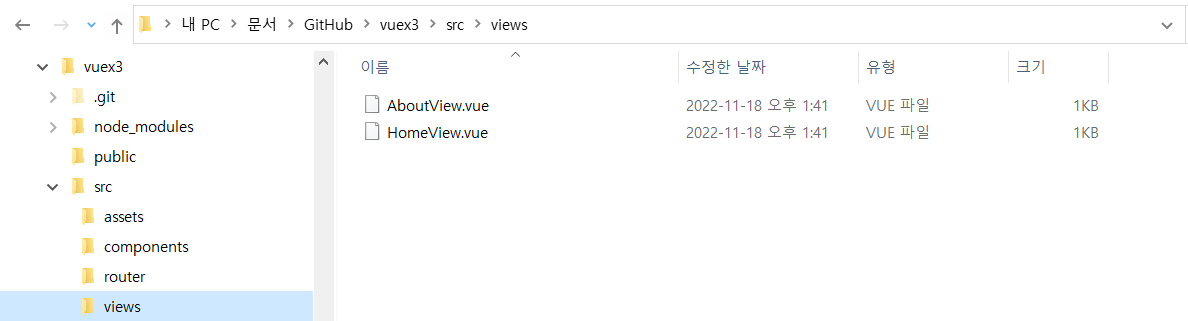
- 프로젝트 폴더 확인
router, views 폴더와 views 폴더에 HomeView.vue, AboutView.vue 파일이 각 생성되었다.

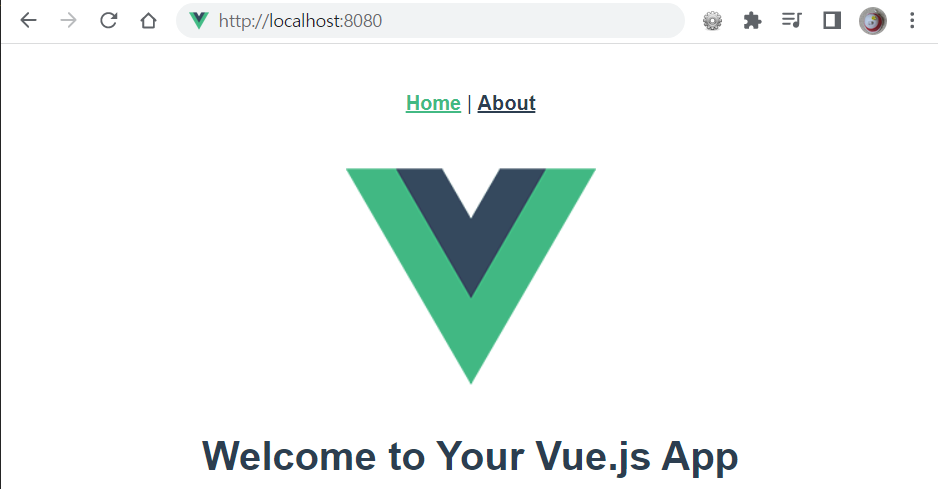
5) Vue 3 프로젝트 실행하기
프로젝트폴더 > npm run serve
본 글에서 설명한 Vue 코드는 [GitHub 바로가기] 에서 다운받을 수 있습니다.






댓글남기기