Vue Router로 웹페이지 만들기
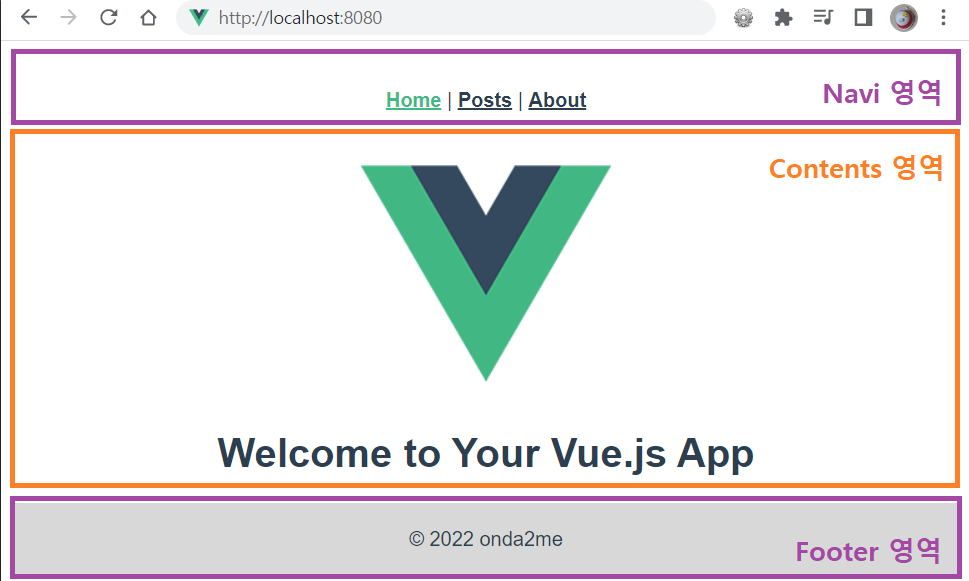
Vue Router는 vue.js에서 페이지 간 이동을 위한 라이브러리로 아래와 같이 Home, Posts, About 구성 된 웹어플리케이션에서 각 웹경로와 컴포넌트를 관리한다.

Vue Router를 이용하여 웹페이지를 만들어 보자.
1) Vue Router 설치하기
- npm install 명령어로 vue router 설치
Vue Router 연동을 위해 App.vue 및 router 관련 파일을 생성 등 별도의 설정이 필요하다.
npm install vue-router
- vue add 명령어로 vue router 설치
Vue Router 연동 설정을 자동으로 처리하고, 간단한 예제가 함께 설치된다.
- vue router 설치
- vue router 설정파일 설치 (router/index.js)
- vue router 예제 설치 (Home.vue, About.vue)
- App.vue에 vue router 기능 자동 추가
vue add router

- vue add router 후 구조
vuex3 # Vue 프로젝트 ROOT
|
├── src #
| ├── components # 각 웹페이지의 화면을 구성할 컴포넌트 저장위치
| | └── HelloWorld.vue
| ├── router # router 설정파일 저장위치 (* 추가)
| | └── index.js # 각 웹페이지의 URL와 컴포넌트 설정 파일 (* 추가)
| ├── views # router를 통해서 구성할 컴포넌트 저장위치 (* 추가)
| | ├── AboutView.vue # about 컴포넌트 (* 추가)
| | └── HomeView.vue # home 컴포넌트 (* 추가)
| ├── App.vue # 최상위 컴포넌트 (* 수정)
| └── main.js
2) App.vue 파일 수정
- /posts -> PostsView.vue 경로 및 파일 추가
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/posts">Posts</router-link> | <!-- posts 추가 -->
<router-link to="/about">About</router-link>
</nav>
<router-view/>
<footer>© 2022 onda2me</footer> <!-- footer 추가 -->
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
/* footer 추가 : start */
footer {
padding: 20px;
background-color: #d8d8d8;
}
/* footer 추가 : end */
</style>
3) PostsView.vue 파일 생성
<template>
<div class="posts">
<h1>Posts</h1>
<p>안녕하세요. Vue로 만든 페이지 입니다.</p>
</div>
</template>
4) index.js 파일 수정
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
}, /* posts 경로 추가 : start */
{
path: '/posts',
name: 'posts',
component: () => import('../views/PostsView.vue')
}, /* posts 경로 추가 : end */
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import('../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
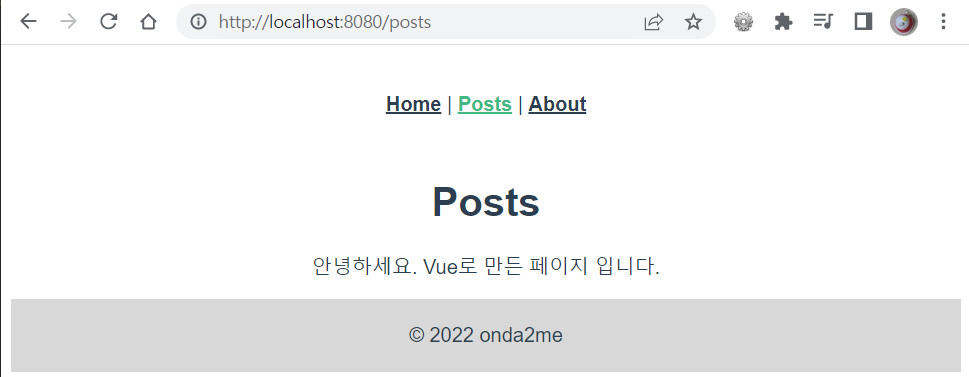
5) posts에 접속하여 확인하기

본 글에서 설명한 Vue 코드는 [GitHub 바로가기] 에서 다운받을 수 있습니다.




댓글남기기