Vue 프로젝트 생성하기
이 글은 Vue 프로젝트의 버전을 선택하여 생성하고 생성한 Vue 프로젝트의 버전을 확인하는 방법과 버전에 따라 데이터, 함수 등의 선언과 호출방식에 대해 간략히 설명한다.
1. Vue 프로젝트 생성하기
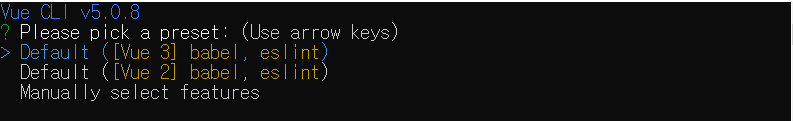
vue create [프로젝트명] 명령어를 이용하여 프로젝트를 생성할때 vue의 버전(vue 2 / vue 3)을 선택하여 생성할 수 있다.
vue create vuex3


2. Vue 버전 확인하기
Vue의 버전에 따라 데이터, 함수 등의 선언과 호출방식이 다르므로 프로젝트의 버전을 꼭 확인하도록 한다.
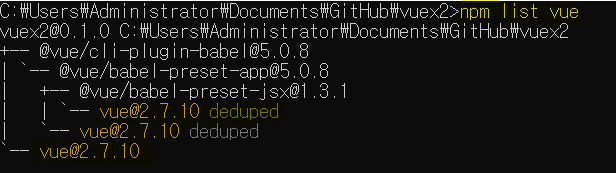
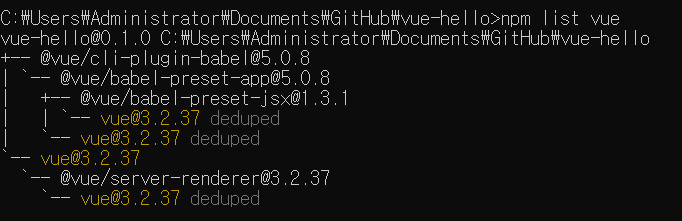
npm list vue
-
vue 2

-
vue 3

Vue 2에서 Vue 페이지 만들기
// vue2 : main.js
import Vue from 'vue';
import App from './App.vue';
new Vue({
render: h => h(App),
}).$mount('#app');
// vue2 : app.vue
<template>
<div id="app">
<h1>This is vue2.app</h1>
<h2></h2>
</div>
</template>
Vue 3에서 Vue 페이지 만들기
// vue3 : main.js
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');
// vue3 : app.vue
<template>
<h1>This is vue3.app</h1>
<h2></h2>
</template>
3. Vue 프로젝트 실행하기
npm run serve





댓글남기기