SpringBoot BackEnd + Vue FrontEnd Step1. 서비스 구성
스프링부트 웹서버는 8007, Vue 웹서버는 8080 포트로 서비스 하도록 설정
- 스프링부트 프로젝트 생성
- 스프링부트 프로젝트에 Vue 프로젝트 생성
- Vue 빌드 시 스프링부트의 리소스 폴더로 build 경로 설정
- 스프링부트 서버에서 Vue 웹서비스 동작 확인
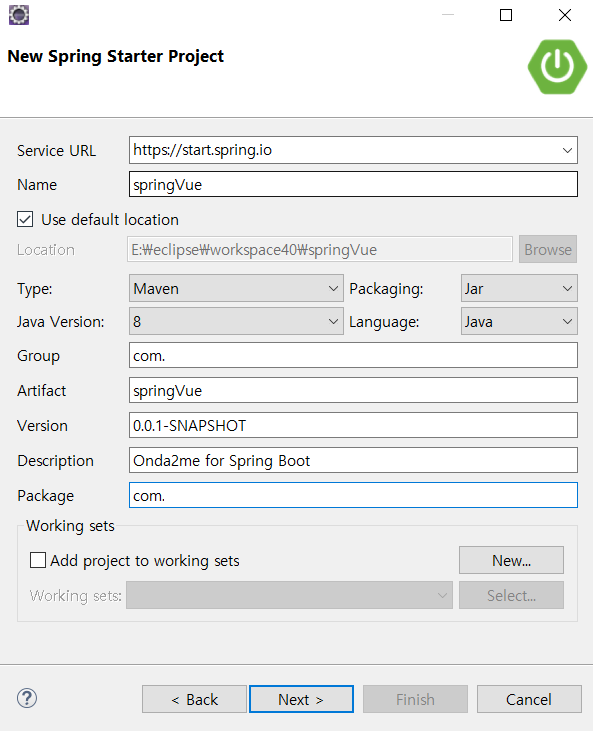
1. 스프링부트 프로젝트 생성
New Project > Spring Starter Project

2. WelcomeController 작성
com.onda.controller.WelcomeController.java
@RestController
public class WelcomeController {
@GetMapping("welcome")
public String welcome() {
System.out.println("welcome!!");
return "welcome!!";
}
}
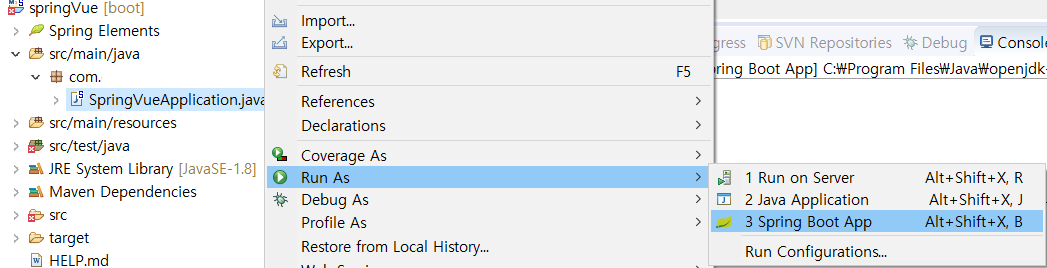
3. 스프링부트 서버 실행
SpringBootApplication.java > Run As > Spring Boot App 실행

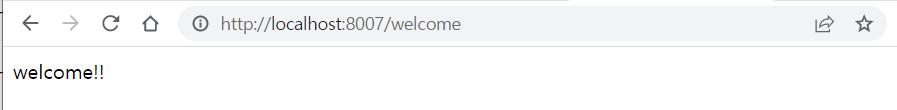
4. 스프링부트 웹 확인

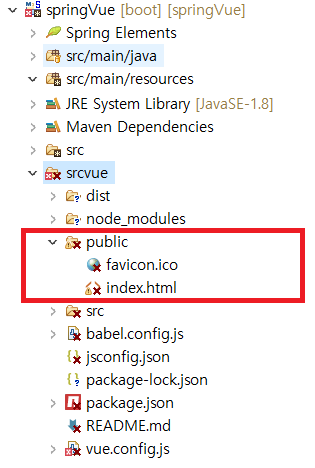
5. Vue 프로젝트 생성
vue create srcvue

6. Vue 서버 실행
npm run serve

7. Vue 웹 확인

스프링부트와 Vue 프로젝트 설정은 다음글 [스프링부트 + Vue 설정 바로가기] 참고




댓글남기기