SpringBoot에서 Html Thymeleaf 서비스 구성하기
Thymeleaf 란?
html 태그를 기반으로 컨트롤러가 전달하는 데이터를 동적으로 화면을 구성할 수 있게 해 준다.
@ Thymeleaf 설정
- pom.xml 의존성 추가
- application.properties 설정 추가
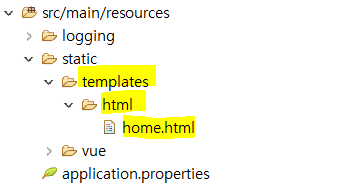
- src>static>templates>html 폴더 추가
- Contoller 파일 작성
- jsp 파일 작성
- 스프링부트 웹에서 확인
1. pom.xml 의존성 추가
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2. application.properties 설정 추가
# jsp와 구분하기 위해 웹에서 html/* 주소로 호출되는 경우 Thymeleaf 처리되도록 설정
spring.thymeleaf.view-names=html/*
spring.thymeleaf.prefix=classpath:/static/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.cache=false
spring.thymeleaf.check-template-location=false
3. src>static>templates>html 폴더 추가

4. ViewHtmlController.java 파일 작성
@Controller
@Controller
public class ViewHtmlController {
@GetMapping("/html/home")
public String htmlhome(Model model, HttpServletRequest req) {
model.addAttribute("uri", req.getRequestURI());
model.addAttribute("nowTime", new Date());
return "html/home";
}
}
5. src>static>templates>html>home.html 파일 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>home.html</title>
<style>
/* Container holding the image and the text */
.container {
width: 1000px;
text-align: center;
position: relative;
}
/* Bottom right text */
.text-block {
position: absolute;
bottom: 20px;
right: 20px;
background-color: black;
color: white;
padding-left: 20px;
padding-right: 20px;
text-align: left;
}
</style>
</head>
<body>
<div class="container">
<img src="/assets/images/main/img_nature_wide.jpg" width="100%">
<div class="text-block">
<h1>home.html</h1>
<p>model.time : <span th:text="${nowTime}"></span></p>
<p>model.url : <span th:text="${uri}"></span></p>
</div>
</div>
</body>
</html>
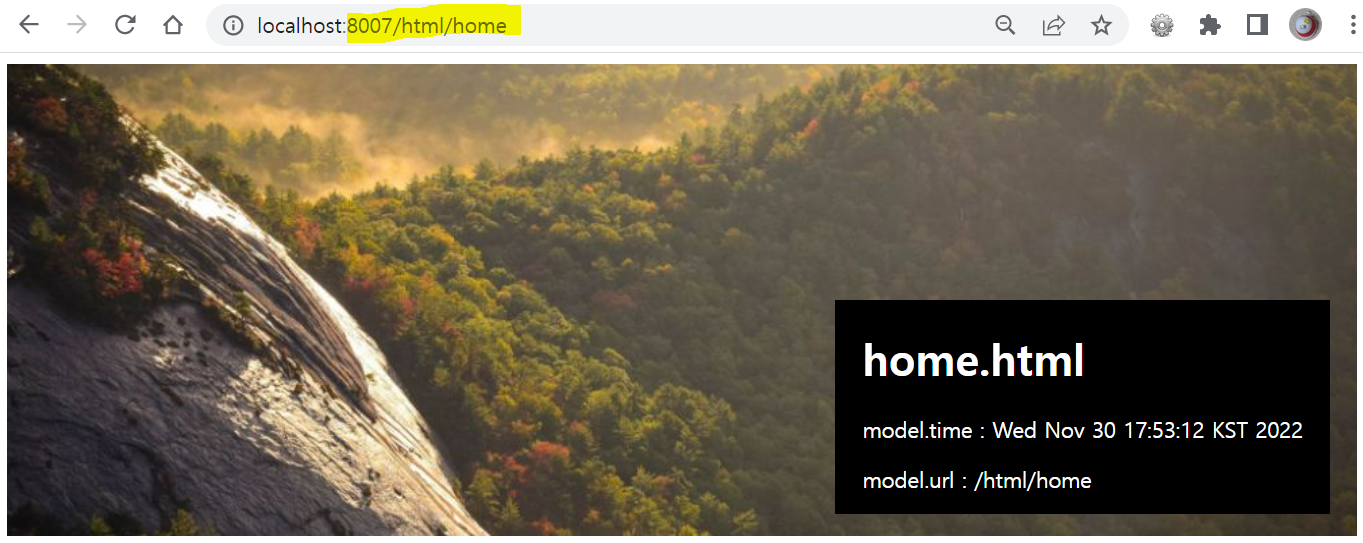
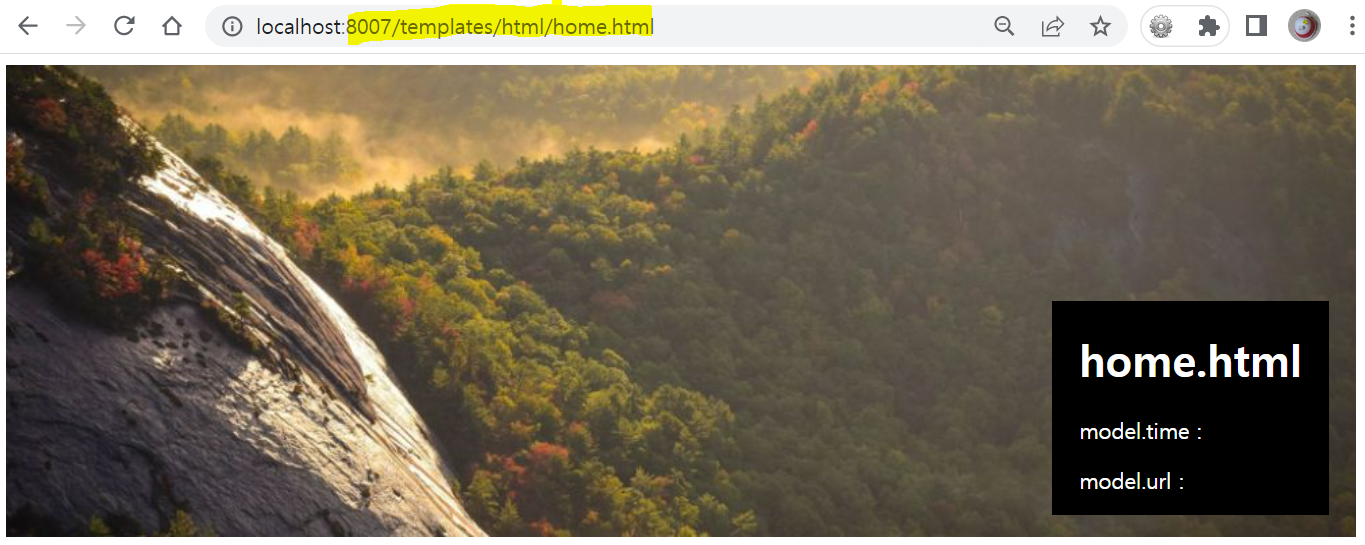
6. 스프링부트 웹에서 확인
- /html/home로 접속 시 Controller가 전달하는 데이타를 받을 수 있다.
- /templates/html/home.html로 접속 시 Controller의 데이타를 받을 수 없다.


참고. Jsp와 Html에서 Controller 데이타 받기
<!-- JSP에서 데이타 받기 -->
<div class="text-block">
<h1>home.jsp</h1>
<p>model.time : ${nowTime} </p>
<p>model.url : ${uri} </p>
</div>
<!-- Thymeleaf Html에서 데이타 받기 -->
<div class="text-block">
<h1>home.html</h1>
<p>model.time : <span th:text="${nowTime}"></span></p>
<p>model.url : <span th:text="${uri}"></span></p>
</div>




댓글남기기