데이터 시각화를 위한 무료차트
이글은 다양한 유형으로 데이타를 시각화 할 수 있는 차트 중 웹페이지에서 HTML + Javascript로 간단하게 구현 가능한 무료차트를 소개하려 한다.
1. 구글차트
https://developers.google.com/chart/
구글차트는 순수 HTML5 기반으로 플러그인 없이 웹페이지에 간단한 JavaScript만 추가하면 차트를 표시해준다.
영역차트, 바차트, 라인차트, 도넛차트, 게이지차트 등 다양한 유형의 차트를 제공한다.
- 구글차트 라이브러리 로드하기
- 차트로 보여줄 데이타 정의하기
- 차트옵션 설정하기
- 차트를 보여줄 div 개체 만들기
-
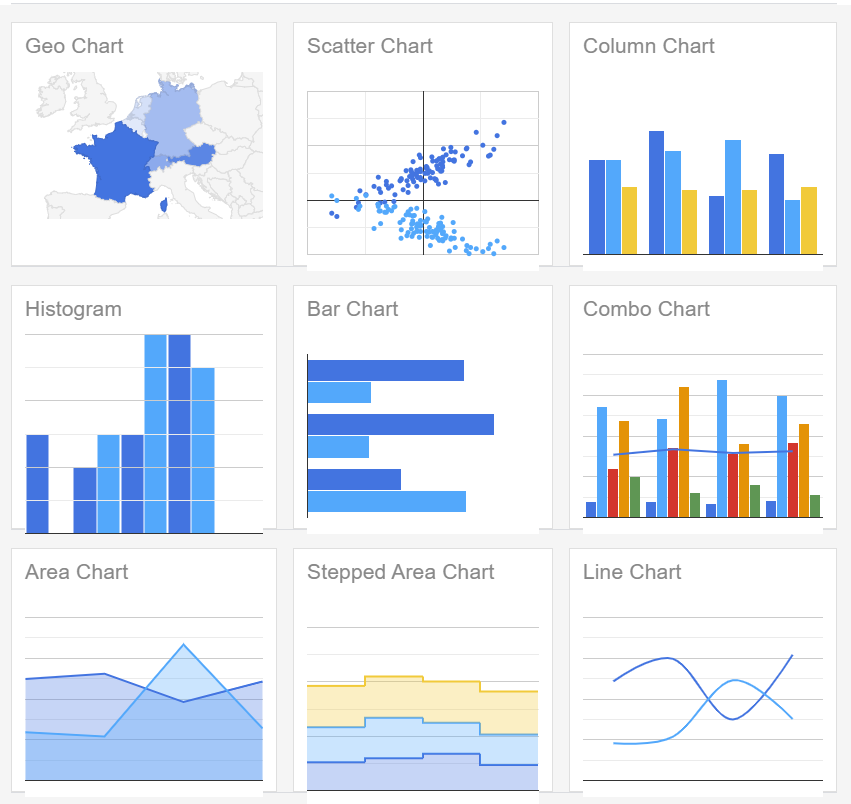
구글에서 제공하는 차트 유형

1) 컬럼차트 예제
컬럼차트는 X좌표값에 따라 해당하는 값을 세로막대형으로 보여준다.
이 차트의 가로버전 차트는 바차트(bar chart, 가로막대형 차트)이고,
다른 구글차트와 같이 사용자가 데이타 위로 마우스를 가져가면 데이타 및 설명이 표시된다.
- 컬럼차트 사용법
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
var dataArray = [
['Year', 'Sales', 'Expenses'],
['2018', 450, 550],
['2019', 660, 1120],
['2020', 1000, 400],
['2021', 1170, 460],
['2022', 1030, 540]
];
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawColumnChart);
function drawColumnChart() {
var data = google.visualization.arrayToDataTable(dataArray);
var view = new google.visualization.DataView(data);
view.setColumns([0, 1,
{ calc: "stringify",
sourceColumn: 1,
type: "string",
role: "annotation" },
2]);
var options = {
title: "Company Performance - column",
width: 500,
height: 400,
bar: {groupWidth: "90%"},
legend: { position: "top" },
};
var chart = new google.visualization.ColumnChart(document.getElementById("columnchart"));
chart.draw(view, options);
}
2) 라인차트 예제
- 라인차트 사용법
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> var dataArray = [ ['Year', 'Sales', 'Expenses'], ['2018', 450, 550], ['2019', 660, 1120], ['2020', 1000, 400], ['2021', 1170, 460], ['2022', 1030, 540] ]; google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawLineChart); function drawLineChart() { var data = google.visualization.arrayToDataTable(dataArray); var options = { title: 'Company Performance - line', width: 500, height: 400, curveType: 'function', legend: { position: 'bottom' } }; var chart = new google.visualization.LineChart(document.getElementById('linechart')); chart.draw(data, options); } </script>
2. amcharts
www.amcharts.com/demos/
구글차트와 마찬가지로 웹페이지에 간단한 JavaScript만 추가하면 차트를 표시해준다.
또한 React, Angular, Vue와 같은 최신 웹 개발 툴킷과 함께 작동하도록 설계되었기 때문에 쉽게 적용이 가능하다.
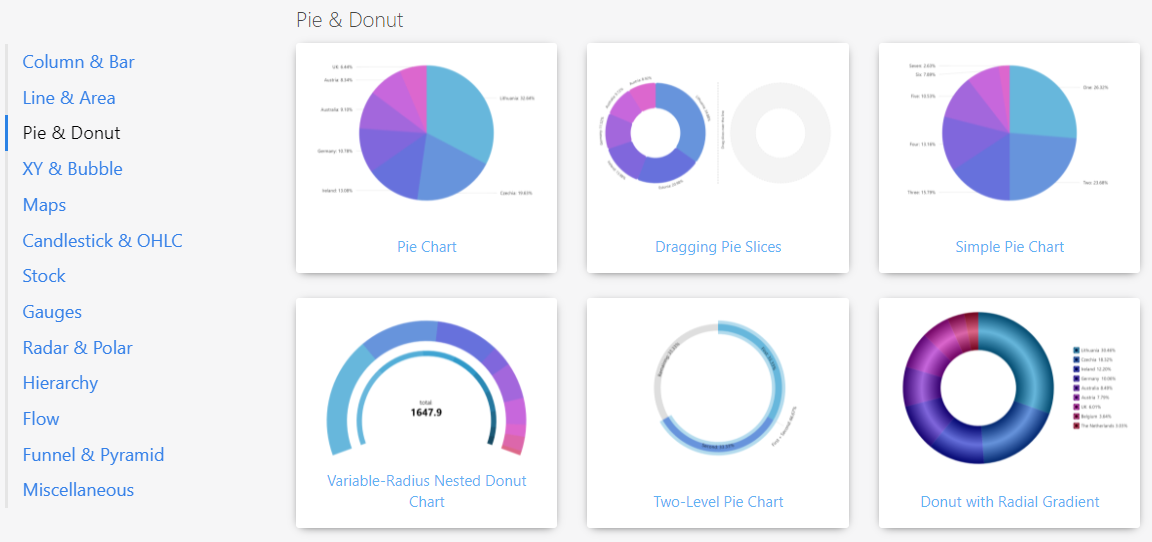
- amcharts에서 제공하는 차트 유형

1) 바차트 예제
3. chart.js
www.chartjs.org
HTML5와 Javascript로 canvas element에 차트 생성이 가능하다.
-
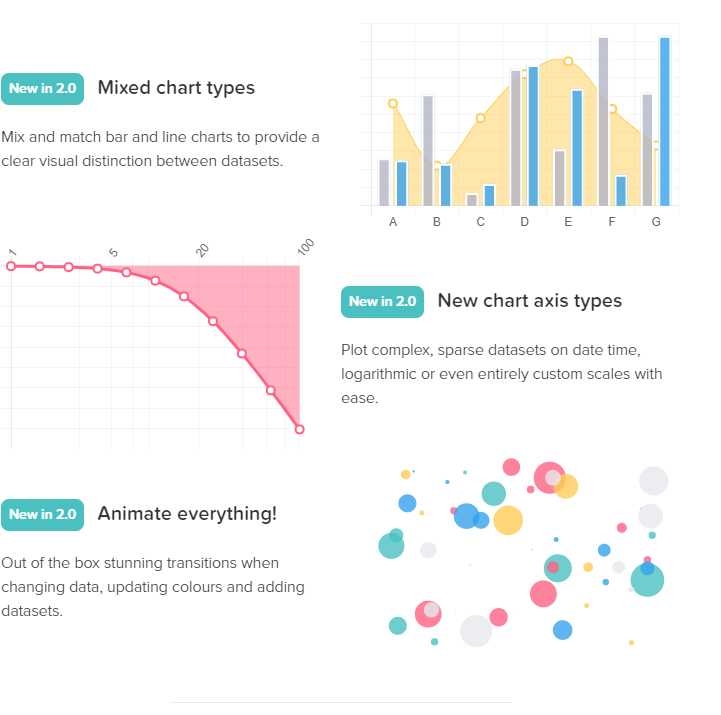
chartjs에서 제공하는 차트 유형

-
chartjs 차트 사용법
<!-- markdown에서 canvas를 지원하지 않아 예제 구현이 불가 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.1/chart.min.js"></script>
<script type="text/javascript">
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
<canvas id="myChart" style="width: 500px; height: 400px;">차트 출력</canvas>
markdown에서 canvas를 지원하지 않아 예제 구현이 불가하다.




댓글남기기