[GitHub Pages] jekyll Theme 변경하는법
GitHub Pages는 Jekyll 기반으로 구성되며 Jekyll Theme에서 제공하는 플러그인, 레이아웃, 스타일시트 등의 자원을 묶은 패키지를 활용하여 다양한 사이트 구성이 가능하다.
이전 글은 기본테마로 사이트를 생성하는 방법을 소개하였고, 이 글은 무료로 제공되는 테마를 선택하여 다운받아 설치하는 방법에 대해 소개한다.
1. 테마 선택하기
아래 사이트는 무료로 제공되는 지킬테마 사이트로 마음에 드는 테마를 선택한다.
- jekyllthemes.io/
- jekyllthemes.org/

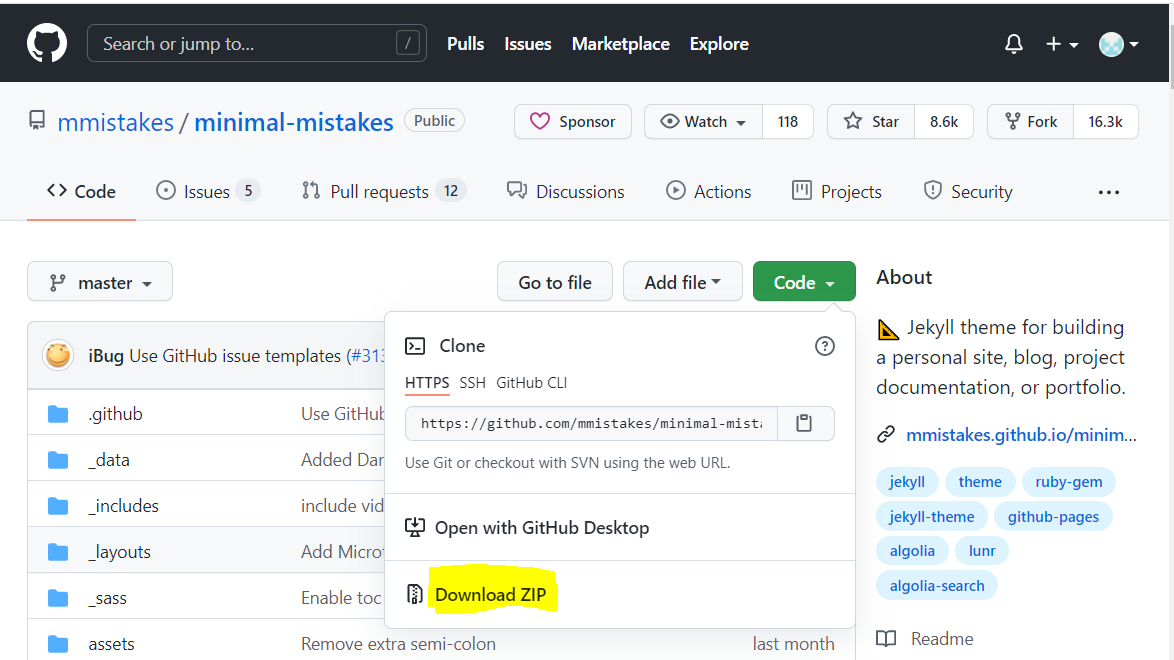
2. minimal-mistakes 테마 다운로드
https://github.com/mmistakes/minimal-mistakes

3. Gemfile 테마 설정
theme:minimal-mistakes-jekyll
`+` theme:minimal-mistakes-jekyll
`-` #gemspec #bundele 로 관련 gem이 설치되어 local에서는 비활성
{: .notice--info}
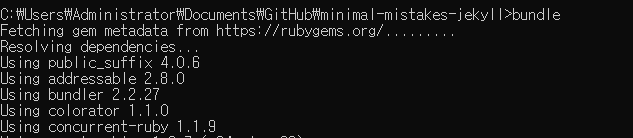
4. bundle 실행
budle 명령어는 관련 gem 파일을 설치해 준다.
// bundle 명령어를 사용하기 위해서는 bundler가 설치되어야 한다.
// gem install bunder 명령어로 bundler 설치
> bundle

5. 서버 실행
> bundle exec jekyll serve
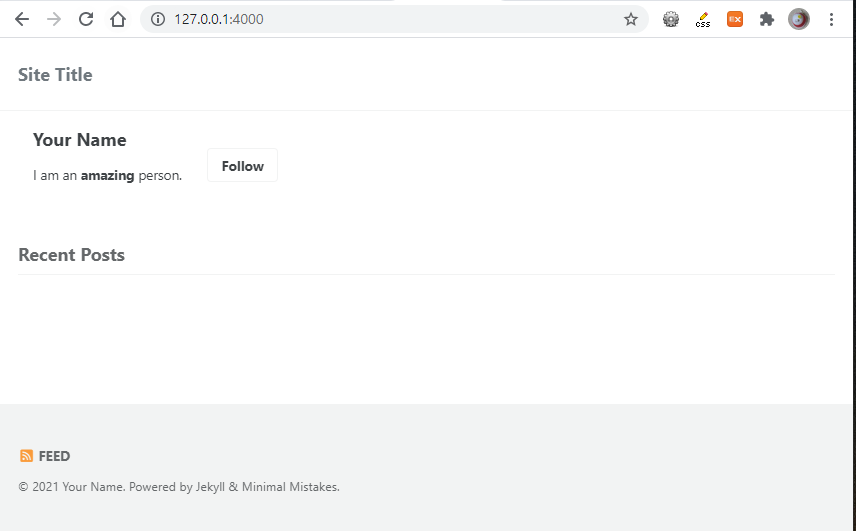
6. 웹사이트 접속

댓글남기기