[GitHub Pages] Ruby & Jekyll 설치
GitHub Pages 사이트를 생성하려면 먼저 Ruby와 Jekyll을 설치해야 한다.
이 글은 Ruby와 Jekyll을 설치하는 방법과 간략한 사용법에 대해 소개한다.
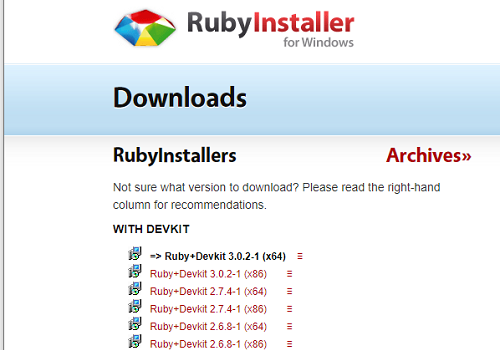
1. Ruby 다운로드 및 설치
[Ruby 다운로드] https://rubyinstaller.org/downloads/
Ruby 버전 확인
ruby -v

루비 명령어
-
gem
gem은 Ruby에서 제공하는 라이브러리를 편리하게 설치할 수 있도록 지원되는 도구이다. Jekyll도 gem의 한 유형이다.
gem install [라이브러리명] 필요한 라리브러리를 다운받아 사용할 수 있다. -
Gemfile
사이트에 필요한 젬 목록이다. (현 사이트의 Gemfile)
source "https://rubygems.org"
gem "jekyll", "~> 4.2.0"
gem "minimal-mistakes-jekyll"
-
Bundler
bundler는 사이트에 필요한 젬들의 올바른 버전을 추적하고 설치해서 일관된 환경을 제공한다.
bundler는 프로젝트별로 의존 요소들을 추적하기 때문에, 프로젝트에 따라 다른 버전의 Jekyll 을 사용해야 할때 유용하다.
bundler 설치는 jekyll 프로젝트 생성할 때마다 하는 게 아니라 최초 한 번만 하면 된다.
#bundler 설치
site_path> gem install bundler
#bundle 명령어는 Gemfile 에 등록된 정보로 관련 라이브러리를 설치해 준다.
site_path> bundle install
#설치된 bundler 버전 확인
site_path>bundle -v
Bundler version 2.2.27
2. Jekyll 설치
루비 설치 후 아래 명령어를 실행하면 Jekyll이 설치된다.
gem install jekyll bundler

Jekyll 명령어
- jekyll new [sitename] - 지정된 경로에 기본 젬-기반 테마로 새 Jekyll 사이트 생성
- jekyll build - 사이트 빌드 수행
- jekyll serve - 사이트를 빌드하고 로컬 서버 실행
- jekyll doctor - 환경설정이나 소스코드에 관련된 문제점 출력
- jekyll clean - 빌드 작업으로 생성된 파일 제거
- jekyll help - 전체 또는 주어진 하위 명령어의 도움말 출력 예) jekyll help build
- jekyll new-theme - 새 Jekyll 테마 틀 생성


댓글남기기