[GitHub Pages] 댓글기능 추가하기
GitHub pages는 댓글 기능을 지원하지 않기에 댓글 기능을 사용하려면 댓글제공 서비스를 이용하여야 한다.
댓글 기능을 제공하는 사이트는 disqus, discourse, staticman, giscus 등 여러 서비스가 있다.
이 사이트중 giscus 에 가입하여 댓글 기능을 추가하는 방법을 소개한다.
giscus 댓글 시스템은 GitHub의 discussions을 이용해서 운영하여 광고가 없이 깔끔한 UI를 제공한다.
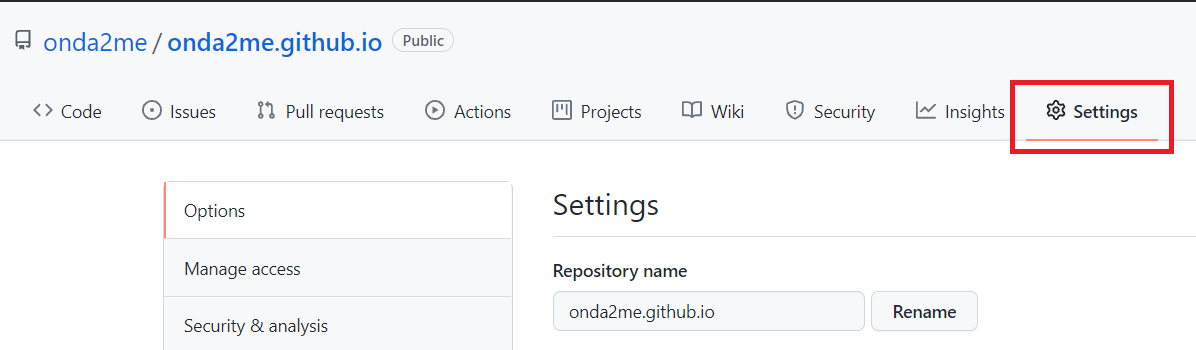
1. GitHub Pages Repository 접속
본인의 GitHub Pages 저장소 https://github.com/onda2me/onda2me.github.io/ 에 접속하여 Setting 탭으로 이동한다.
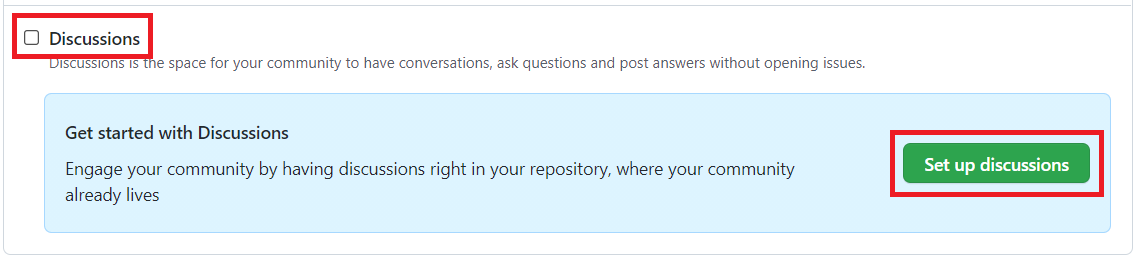
2. GitHub Pages의 discussions 활성화
Setting 하단 discussions 체크 및 Set up 버튼을 클릭한다.
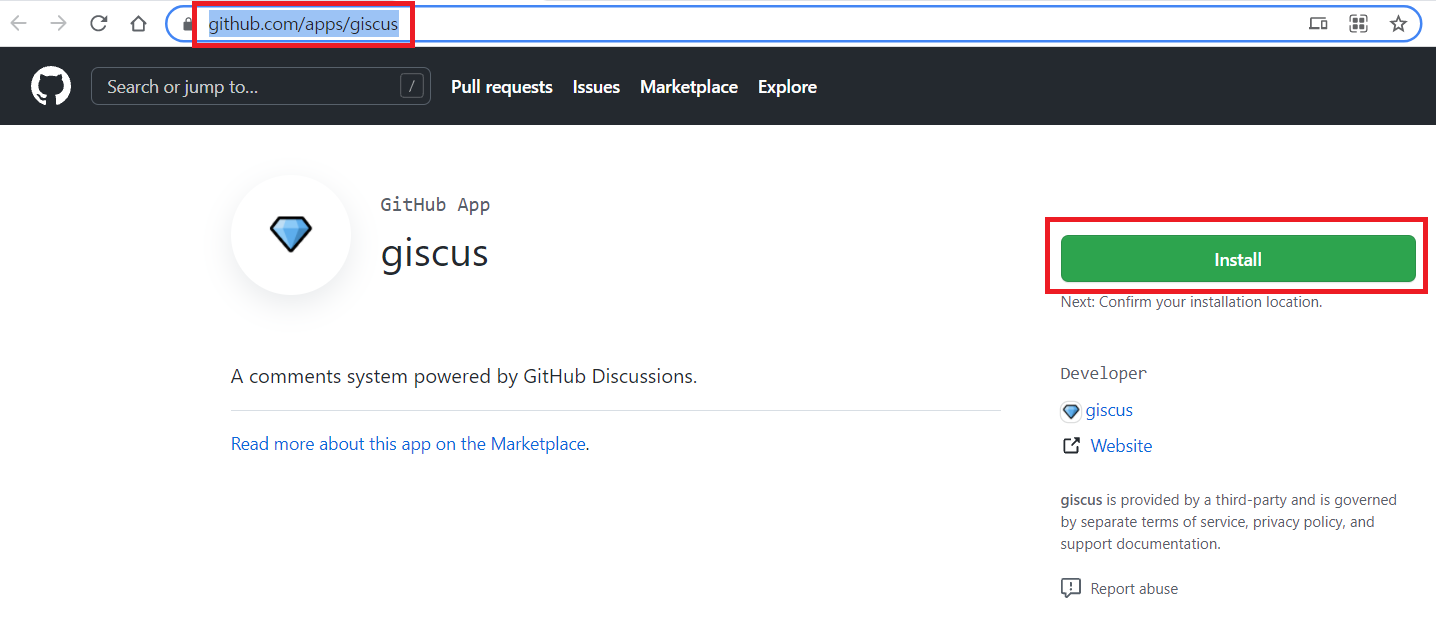
3. GitHub 에 giscus app 설치
https://github.com/apps/giscus 로 접속하여 install 버튼을 클릭한다.
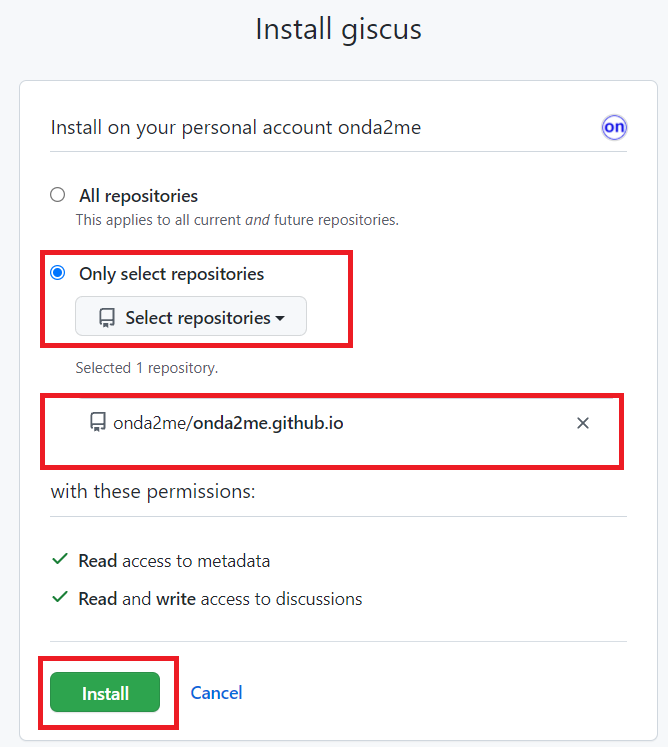
4. 설치할 Repository 선택
Github pages에만 댓글 기능을 추가하기에 Github pages의 저장소를 선택 후 Install 버튼을 클릭한다.
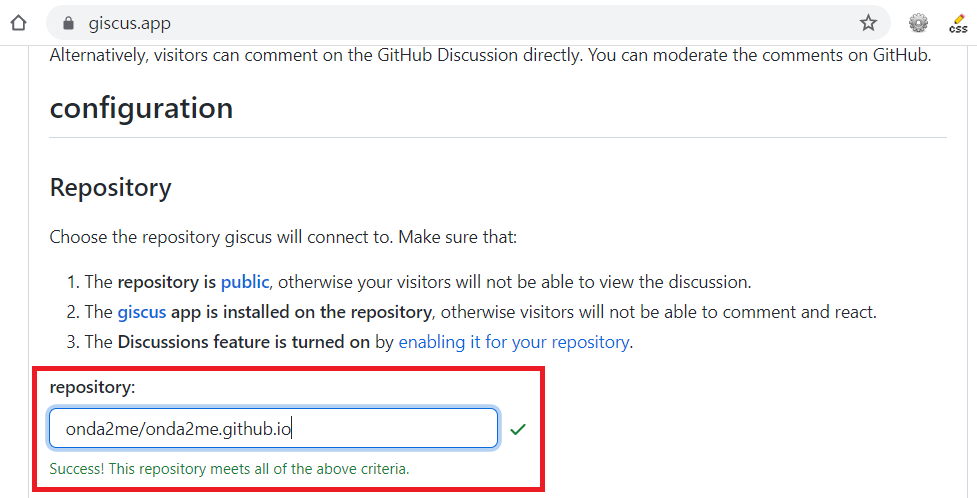
5. giscus app에 접속
https://giscus.app/ 로 접속하여 설정정보 확인한다.
- repository 정보를 입력한다.

- repository 확인이 성공하면 하단에 내 configration이 생성된다.

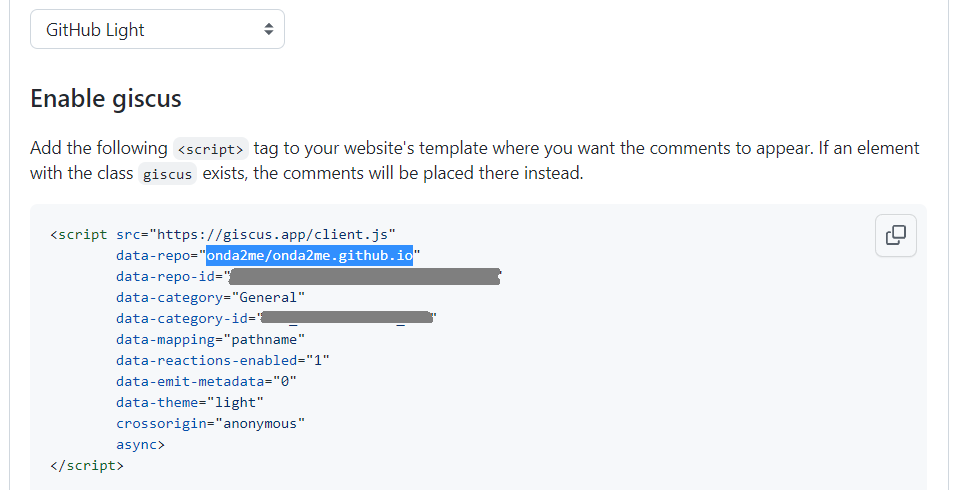
6. 댓글관련 정보 수정
- _config.xml 의 댓글관련 정보를 수정한다.
// repository 등록확인
repository : onda2me/onda2me.github.io
// comments 사용함으로 변경
comments:
provider : giscus // provider : false -> giscus
giscus:
repo_id : <giscus.app_my_configration_repo_id> # https://giscus.app
category_name : General
category_id : <giscus.app_my_configration_category_id>
discussion_term : pathname
reactions_enabled : '1'
theme : light
// post 기본설정에서도 commments 사용함으로 변경
// comments: false -> comments: true
defaults:
# _posts
- scope:
path: ""
type: posts
values:
layout: single
author_profile: true
classes: wide
read_time: false
show_date : true
comments: true
related: true
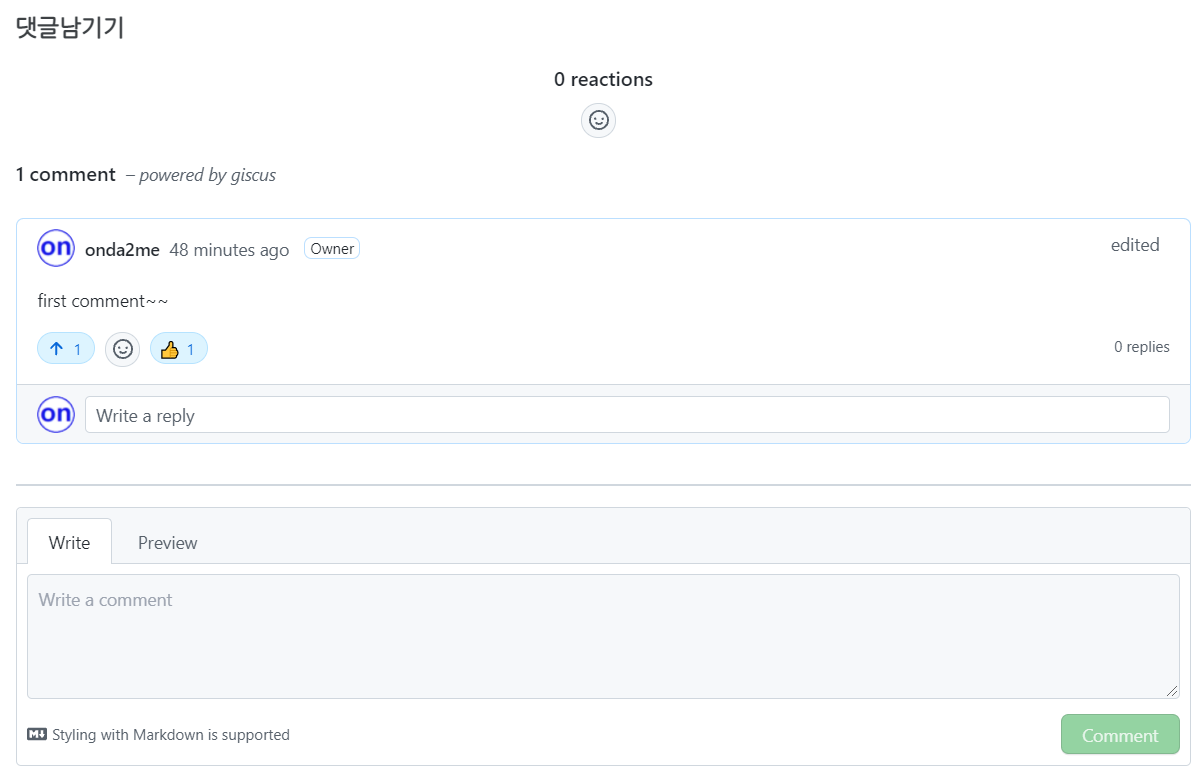
7. 댓글 기능확인
로컬에서는 댓글기능이 동작하지 않는다. 소스 커밋 후 GitHub 서비스에 접속하여 댓글 기능을 확인한다.
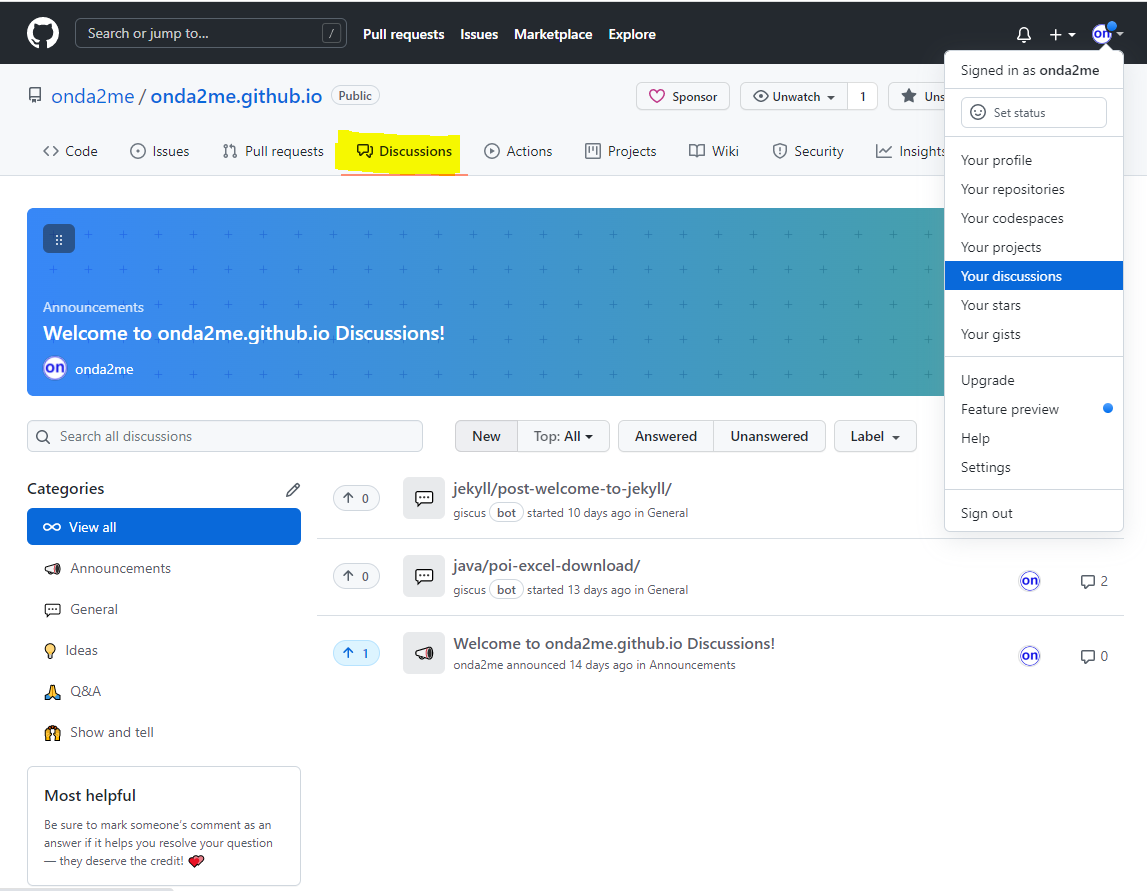
8. 댓글 전체보기
giscus의 댓글은 GitHub의 토론(Discussions) 기능을 이용하므로, GitHub의 Discussions 메뉴로 이동하면 댓글 전체를 확인할 수 있다.